前回の記事「アプリデザインを行う前に知っておきたい、iOS・Androidそれぞれの特徴」に引き続き、今回はアプリ内に格納するデザインパーツ・申請時に必ず必要となるデザインパーツ類をまとめていきます。数が結構あるので私も始めて制作した時は「え!?こんなに大きいサイズも必要なの!?」とか「意外と時間取られるなー!」って感じでした。申請前にドタバタならないよう、少しでもデザイナーのみなさまの参考なれば嬉しいです。
アプリ内に格納するデザインデータ
スプラッシュやアイコンなどはアプリ内の指定ディレクトリ配下に画像データを入れる必要があります。
こちらは申請時には必要ありませんが、いくつかサイズがかぶっていたりする為、合わせて制作しておくと楽だと思われます。
スプラッシュ
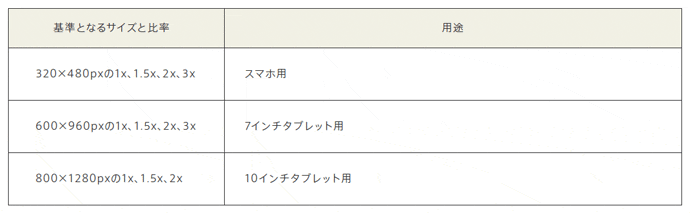
スプラッシュ画像は以下のサイズを用意します。
■ Android

■ iOS

アプリアイコン
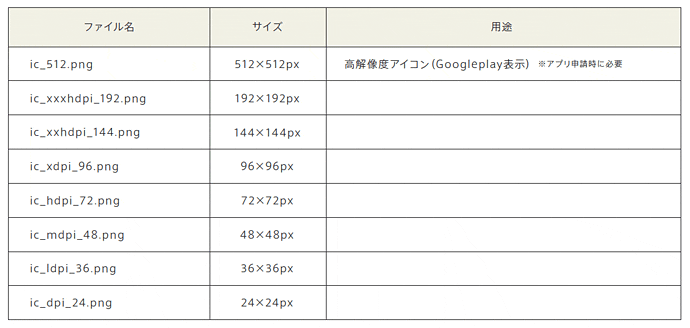
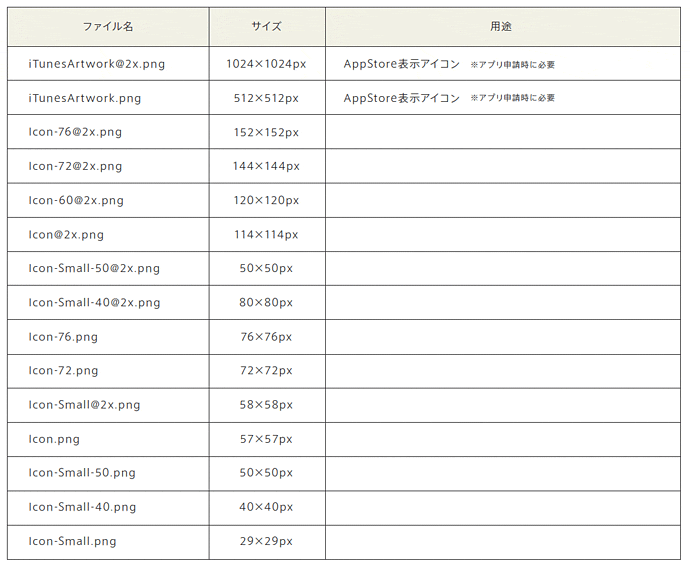
アプリアイコンは以下のサイズを用意します。
■ Android

■ iOS

iOSのアプリアイコンは以下のようなサイズごとにスマートオブジェクトになっているテンプレートを使うととっても楽です。ただ、ここに記載している全てのサイズは網羅されていなかったり、今は不要なサイズなども入っているので、自分で状況に応じて変更して使うと良いかなと思います!
Andorid用もこちらをアレンジして自分専用のテンプレートを作ったりしています。
アプリ申請時に必要なデザインデータ
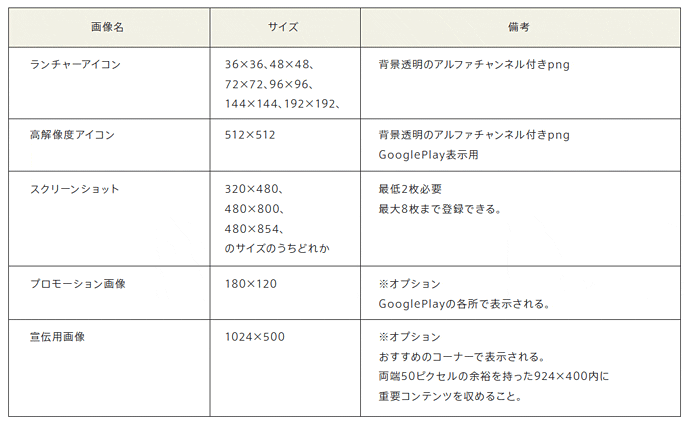
アプリ申請時には以下の画像を用意します。
■ Android

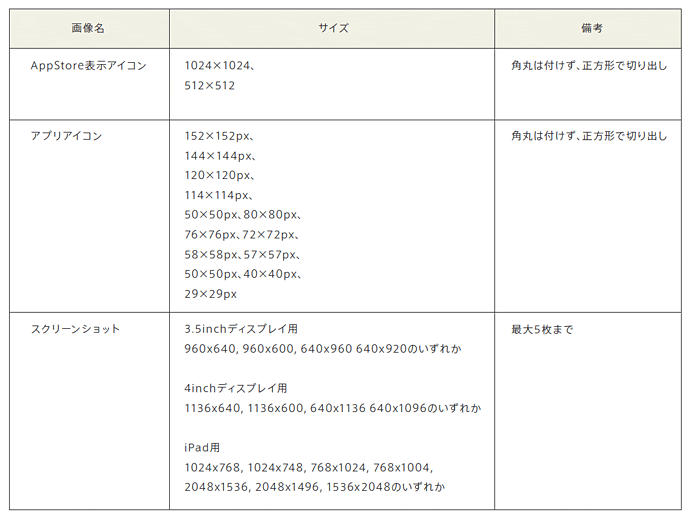
■ iOS

新しい解像度のデバイスが出るごとに、古いサイズは不要になったり、また新しく大きいサイズが増えたりするかもしれませんので、アイコンもパスデータで作っておくと後々楽かもしれませんね。
ご意見・ご感想は下記にコメント頂くか、@moco2までメッセージやツイート頂けると嬉しいです。